Kể chuyện thiết kế app Music Pro
Trong bài viết này mình sẽ kể cho các bạn nghe câu chuyện về app nghe nhạc Youtube tắt màn hình — Music Pro mà mình và team đã thực hiện trong thời gian qua.
Giới thiệu chung
Tháng 4, 2019.
Sau khi hoàn tất 2 dự án TripX và KittyKrush với những mục tiêu cao cả nhưng mọi thứ không như kỳ vọng, mình và team đã quyết định quay lại với những gì căn bản và thực dụng nhất. Có một điều rất rõ ràng là “chúng ta không thể cứu thế giới với một cái bụng đói”, bọn mình cần một sản phẩm mới để lấp trống cái dạ dày của team. Với những skill của team thì làm mobile app là điều mà tụi mình làm giỏi nhất. Tụi mình quyết định “do what we do best“.
Với mục tiêu kiếm tiền, tụi mình đã đề ra những tiêu chí để chọn ý tưởng cho app, các tiêu chí mà tụi mình đã đưa ra bao gồm:
- Người dùng dùng nó hàng ngày, bọn mình cũng dùng nó hàng ngày
- Bọn mình thích nó và CẦN nó, ngay lúc này
- Sao chép các app lớn có hàng triệu lượt down
- Bọn mình có thể làm lại các app đó ngon hơn người ta
Dựa trên các tiêu chí đó, nhiều ý tưởng đã đến rồi đi, và cuối cùng team thống nhất chọn app nghe nhạc từ Youtube để làm. App nghe nhạc từ Youtube thì nhiều người làm rồi, và họ có rất nhiều người dùng. Tụi mình chỉ cần làm tốt hơn họ là được rồi. Vậy muốn làm tốt hơn họ, tụi mình đã phân tích các ưu nhược điểm của các app nghe nhạc trên thị trường và quyết định làm tốt hơn ở các điểm sau:
- UI phải cực đẹp: bản thân âm nhạc đã là nghệ thuật, cho nên thưởng thức âm nhạc là thưởng thức nghệ thuật. Và người ta không thể thưởng thức nghệ thuật với một cái nhìn xấu hoắc được. Nhiều app cả triệu lượt down mà UI như shit, thì Music Pro phải có UI cực đẹp.
- UX phải cực ngon: người dùng sử dụng Music Pro phải cảm thấy tiện nhất, sướng nhất có thể.
- Tính năng ngắt stream video, chỉ nghe nhạc mp3 để tiết kiệm data và pin. Đây là tính năng độc quyền của Music Pro chưa thấy ở trên các app khác và team phải có những thuật toán tối ưu cho tính năng này.
- Xem các bài hát đang top của từng quốc gia. Các app khác cũng có nhưng không rõ ràng. Mình sẽ làm tính năng này dễ dàng và rõ ràng hơn.
- Tính năng đổi theme của trình chơi nhạc. Có app có nhưng UX tệ, có app không có. Tụi mình sẽ làm cho nó tiện hơn.
- Các tính năng căn bản của nghe nhạc Youtube mà các app khác có thì app mình cũng phải có như nghe nhạc background (app Youtube không làm điều này, mặc dù họ muốn thì làm được), hẹn giờ ngủ…

Giờ mình sẽ viết về quá trình thiết kế UI/UX cho Music Pro. Các bạn hiểu là mình xuất thân từ dev (tốt nghiệp CNTT, làm dev 2 tháng), sau đó làm Product, UX design, giờ thì mày mò UI design, và mình có khả năng mỹ thuật bẩm sinh. Chính những điều đó sẽ ảnh hưởng lên suy nghĩ và cách ra quyết định của mình bên dưới.
Trước khi theo dõi tiếp thì các bạn có thể muốn tải app về để xem app live và so sánh với những gì mình thiết kế bên dưới. App live có thể đã khác design một chút vì tụi mình đổi liên tục nếu thấy không ổn.
Link tải app:
- iOS: đã xoá khỏi AppStore.
- Android: https://www.amazingmusicpro.com
Cấu trúc app và User flow
Sau khi đã có danh sách các tính năng thì trước khi bắt tay vào xây dựng Wireframe cho app, mình cần phải thiết kế nháp app trên giấy, mục tiêu là gom nhóm các chức năng vào trong những màn hình của app, đồng thời xem flow của user khi dùng app có tiện lợi hay không. Chính cái này sẽ quyết định bộ xương (cấu trúc) của app. Danh sách các tính năng trước khi sắp xếp như sau:
- Tìm và nghe nhạc từ Youtube
- Xem danh sách các bài hát đang trending
- Danh sách nhạc đã chơi gần đây
- Playlist (thêm, xoá, sửa — 3 cái căn bản của một đối tượng bất kỳ — học lập trình là hiểu)
- Màn hình trình chơi nhạc (player): play/pause, next, previous…
- Hẹn giờ ngủ
- Ngôn ngữ
- Quốc gia
- Tắt video
Về cấu trúc của app, hiện tại app đang rất ít tính năng do đó mình sẽ bỏ hết các cấu trúc phức tạp như left menu, right menu và sẽ hiện lồ lộ mọi thứ ra màn hình. Nhưng vì cần gom nhóm các tính năng lại cho dễ dàng nên mình dùng cấu trúc tab.
Dễ dàng nhất là các chức năng lẻ tẻ và có hơi hướng utility sẽ cho vào mục Settings. Trong app này mình sẽ gọi là More cho nó dân dã. Mình gom các tính năng trong tab More gồm:
- Hẹn giờ ngủ (cái này thực ra cho vào màn hình player cũng được)
- Ngôn ngữ
- Quốc gia
- Đổi màu của trình chơi nhạc (cái này cho vào màn hình player cũng được)
- On/off video mặc định. Chức năng này cho phép user on hay off video khi play nhạc. Tắt video thì tiết kiệm data và pin hơn, thích hợp cho việc nghe nhạc.
- Show số version của app và chức năng rating/review.
Tab này chắc chắn nằm cuối app.
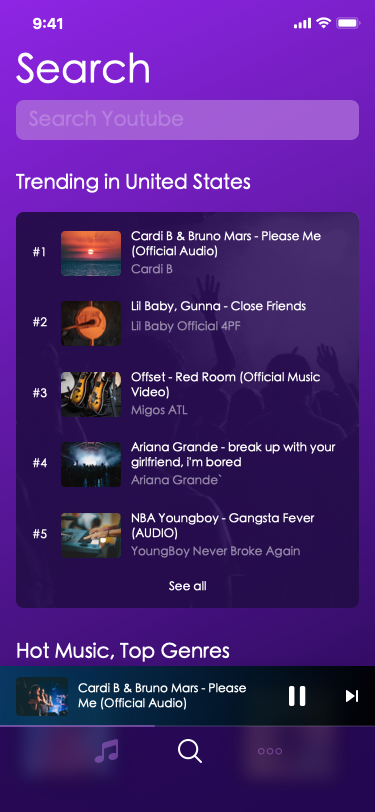
Chức năng core nhất là tìm nhạc trên Youtube và play, cái này nên cho ra một tab riêng biệt để phục vụ nhu cầu đặc thù của nó. Ngoài ra có một cái liên quan là các bài hát đang top trending trên Youtube. Do đó, mình gộp vào đây các tính năng sau:
- Tìm bài hát trên Youtube: ô tìm kiếm, kết quả tìm kiếm
- Danh sách các bài hát trong list trending
- Danh sách các playlist hoặc các bài hát đang được Youtube featured.
Vị trí của tab này ban đầu định để đầu tiên để người dùng có thể nhanh chóng tìm và nghe bài hát mình yêu thích, nhưng xét về một người dùng bình thường thì lúc nào cũng tìm bài hát mình yêu thích để nghe thì quá nhiều bước, do đó nó mới sinh ra các tính năng về lưu bài hát yêu thích hay tạo playlist các kiểu. Và các tính năng đó mới phải nằm đầu tiên, vậy thì tính năng tìm bài hát Youtube phải là tab ở giữa, thứ hai.
Chức năng mà user dùng nhiều nhất phải là nghe các bài hát mà họ đã lưu. Và nó sẽ nằm ở tab đầu tiên. Danh sách các tính năng của tab này là:
- Các bài hát vừa nghe (recently played)
- Danh sách các playlist (tạo bằng tay) và favourite playlist (được tạo tự động)
Một phần chính khác của app là trình chơi nhạc (player) và trình chơi nhạc mini (hiện khi người dùng hạ trình chơi nhạc chính xuống, mình gọi nó là mini player). Trình chơi nhạc sẽ xuất hiện khi người ta nhấn vào 1 bài hát bất kỳ.
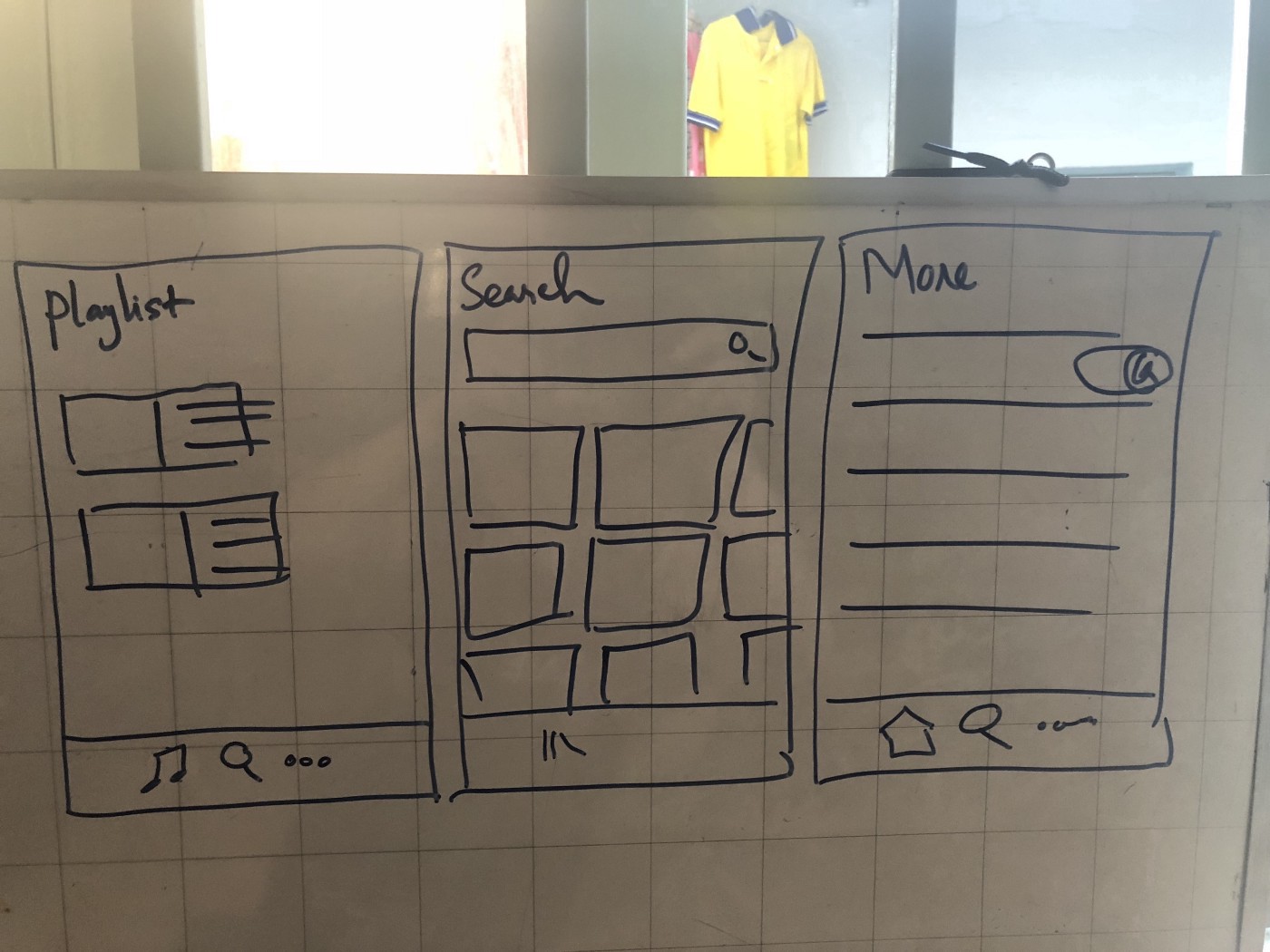
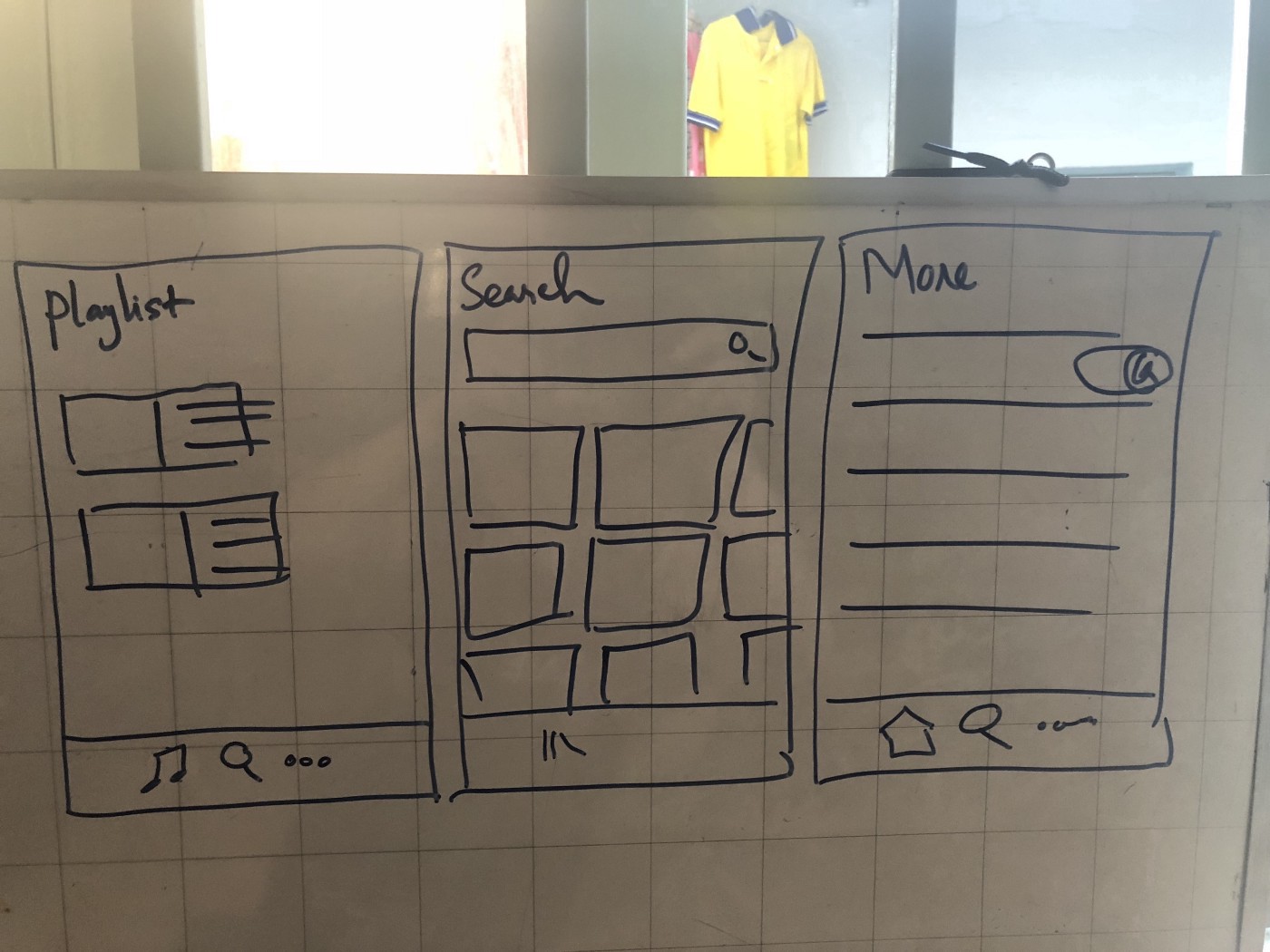
Cùng nhìn lại bản nháp của cấu trúc app nhé:

3 tab lớn của app từ trái sang: Playlists, Search, More
Trong bài này mình không trình bày flow user qua từng màn hình, vì với app này thì cái đó đơn giản thôi các bạn có thể tự hiểu và tự cải tiến được.
Wireframe (thiết kế UX)
Ngày xưa mình dùng Balsamiq để làm wireframe. Nhưng khi tính chất công việc đòi hỏi làm Wireframe nhanh, với lại người design UI và UX là một người (chính là mình) nên mình dùng Sketch luôn.
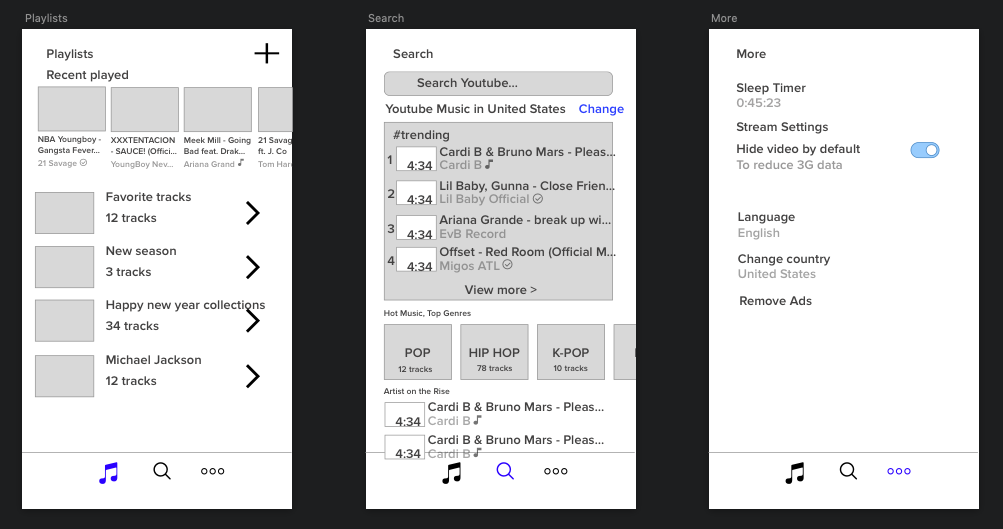
Dựa vào bản nháp vẽ tay và cấu trúc của app ở trên, chúng ta có thể vẽ ra Wireframe như bên dưới. Wireframe sẽ hiển thị chính xác các element của app (gồm các chức năng nào trong màn hình nào):

3 tab chính

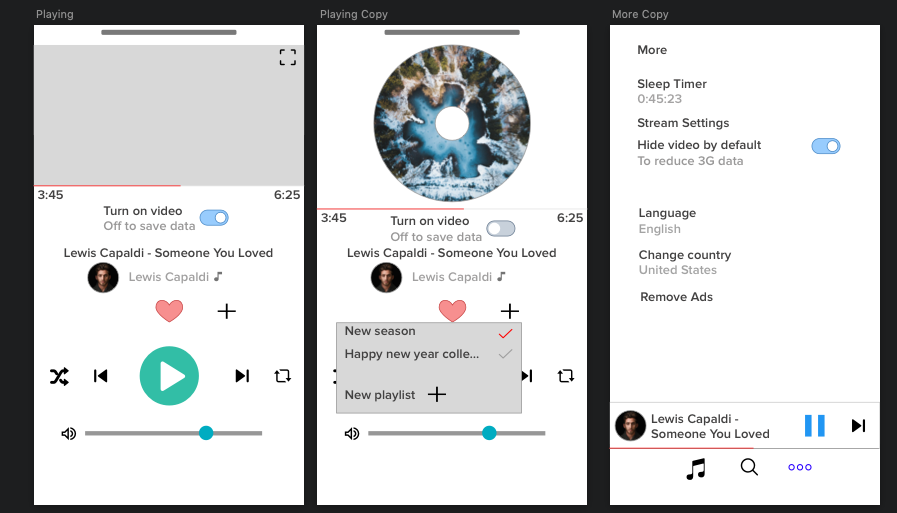
Player và mini player (bên trên bottom bar)

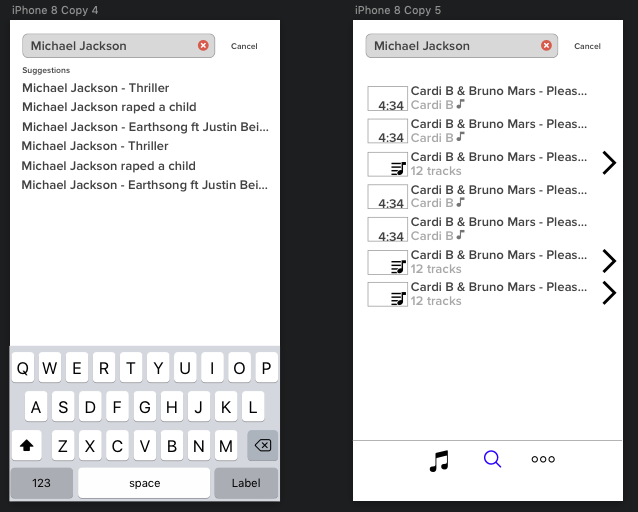
Chức năng tìm kiếm
Design (thiết kế UI)
Đến phần này mới khó, do mình không phải là chuyên gia về UI. Nhưng sau khi tự mày mò Sketch, kết hợp hỏi han các chuyên gia Sketch và có sẵn máu thẫm mỹ, nên mình chiến luôn, chứ giờ nhờ/thuê người khác làm sẽ không ổn chút nào.
Toàn bộ quy ước về design của app mình guide cho dev thông qua bảng này, như vậy đảm bảo app làm ra sẽ có sự chuẩn mực, nhất quán:

Design guideline
Màu sắc app
Có nhiều lựa chọn cho màu sắc của app, và cái này cũng tuỳ mục tiêu và thông điệp bạn muốn truyền tải đến cho người dùng. Có một vài nghiên cứu về màu sắc ảnh hưởng đến tâm lý người dùng như thế nào. Ví dụ màu nào kích thích ăn uống, màu nào làm người ta dễ chịu, màu nào tạo ra sự bí hiểm…
Màu tím không phải là màu ưu thích của mình, cũng không phải màu phong thuỷ nốt. Nhưng nó có vẻ đẹp thanh lịch và cũng khá art nên mình cũng thử làm xem sao. Ngoài ra đối tượng người dùng mục tiêu mình nhắm đến đa số là teen và những bạn trẻ, nên cần màu sắc tươi mới xíu.
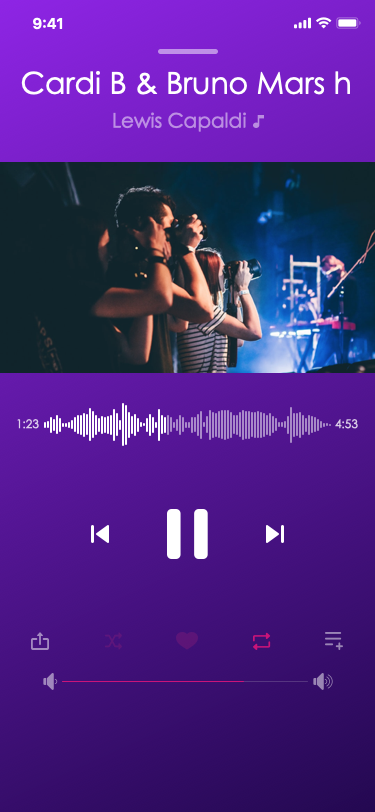
App mình lấy tông màu tím solid có gradient nhẹ làm chủ đạo.

Các màu được dùng trong app
Gradient
Mình không giỏi trong việc làm gradient. Gradient là một phạm trù rất rộng và đỏi hỏi sự nhạy bén, gu thẩm mỹ cao, kết hợp với kiến thức để làm nó cho tốt. Nếu bạn kết hợp được một sự chuyển màu tốt thì app bạn sẽ sang chảnh lên trong thấy. Còn nếu áp dụng sai thì nhìn cái app nó hèn hẳn. Do đó, mình cũng không muốn quá mạo hiểm với thứ mình không giỏi. Mình cần gradient nhẹ để app nhìn bóng bẩy hơn xíu. Do đó, mình đổ màu trên dưới cách nhau có một chút thôi, không quá khác biệt.
Sau này mình sáng tạo và đẩy màu mè đi xa hơn trong theme của trình chơi nhạc, các bạn vào mục đó chọn theme nghe nhạc là biết.
Font chữ
Mình muốn font chữ phải tròn một cách hoàn hảo. Mình đã thử rất nhiều font và cuối cùng chọn font Heiti SC Light. Font này đã tuyệt chủng trong tự nhiên nên các bạn tìm sẽ không ra đâu. May sao nó được built-in trong máy Mac nên mình dùng nó luôn. Đây là một font đẹp hoàn hảo với những đường nét tròn căng. Nó được làm bởi các bạn Tung Của, do đó hổ trợ tốt các chữ châu Á. Mình chọn nó một phần bởi nó hỗ trợ tiếng Việt, tiếng Anh và tiếng Trung tốt.
Phiên bản Latin hiện đại của nó là Century Gothic, giống đến 99%. Nhưng font Century Gothic bản gốc không hỗ trợ tiếng Việt, các bạn có thể tìm thấy font này tiếng Việt ở chổ bạn iCiel này. Bạn iCiel này cũng thú vị lắm.
Cái giá mà mình phải trả cho việc dùng 1 font đẹp là file cài đặt của app bị nặng hơn nhiều, dôi ra hơn 40MB so với các font thường. Đây là cái giá khá đắt đấy các bạn ạ.

Quy định về font Heiti SC Light trong design của app
Logo app
Mình đã thử rất nhiều logo khác nhau, và có mang lên một nhóm FB tham khảo ý kiến các bạn. Sau đây là các lựa chọn về logo mà mình đã tạo ra:





Chắc các bạn nhìn app cũng biết được logo nào được chọn, đúng không?
Bottom bar
Bottom bar hay top bar? iOS thì bottom bar, Android thì top bar. Đó là luật bất thành văn. Nhưng những năm gần đây những app universal design đã rất nhiều và đa số dùng bottom bar, mà mình thích bottom bar, nên dùng luôn. Bottom bar có nhiều loại, có kèm text hay không kèm text dưới icon? Các icon giãn đều hay chụm giữa màn hình?
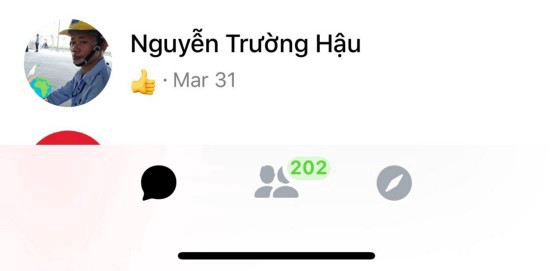
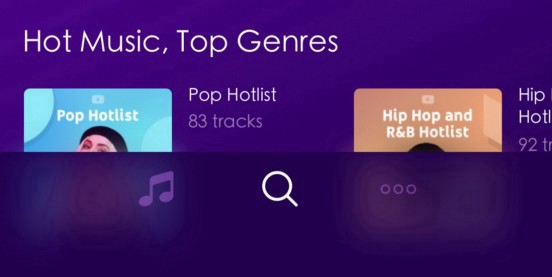
Cuối cùng mình thấy có một app có bottom bar mà mình rất thích, là Facebook Messenger nên mình clone luôn. Clone thiết kế của app người ta không có gì xấu, miễn là nó phục vụ được mục đích của app bạn. Bottom bar của Messenger có gì đặc biệt?
- Blur: các element nằm đằng sau bottom bar đều được blur rất đẹp
- Các icon không có text: đỡ rối
- Các icon chụm về giữa màn hình, thay vì chia đều 3 section như trước, nhìn cách điệu hẳn.


Messenger (trên) và Music Pro (dưới)
Liên quan đến bottom bar là các icon của 3 tab. Search thì rõ là icon Search rồi. icon More cũng khá chuẩn. Còn cái icon cho tab Playlist, mình đã băn khoăn từ những ngày đầu khi mình vẽ app nháp. Các bạn nhìn lại cái hình mình vẽ tay bên dưới là hiểu:

Hãy nhìn icon của tab Playlist được mình test icon music, thư viện và home
Từ trái sang, icon tab Playlist được test với 3 lựa chọn: icon nốt nhạc, icon thư viện (như Soundcloud hoặc Spotify), icon Home. icon được chọn cuối cùng là icon nốt nhạc. Tại sao ư? Tại vì nó đẹp và có cảm xúc.
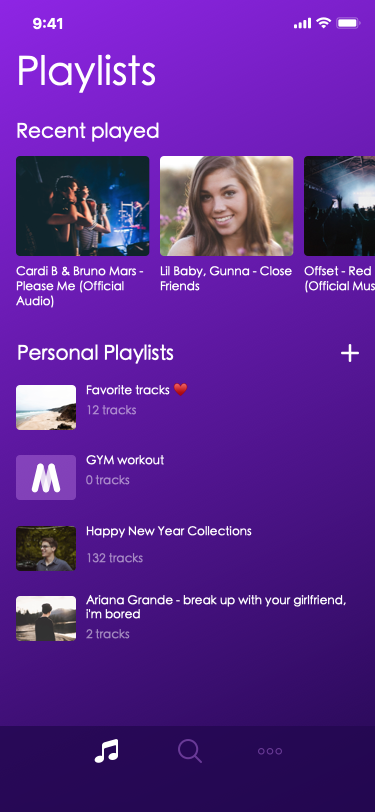
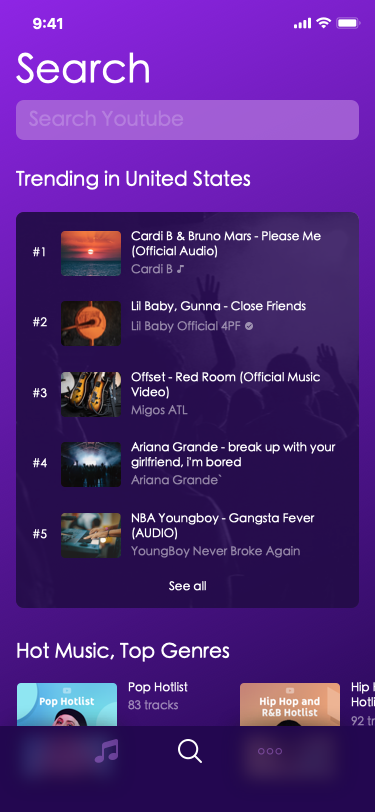
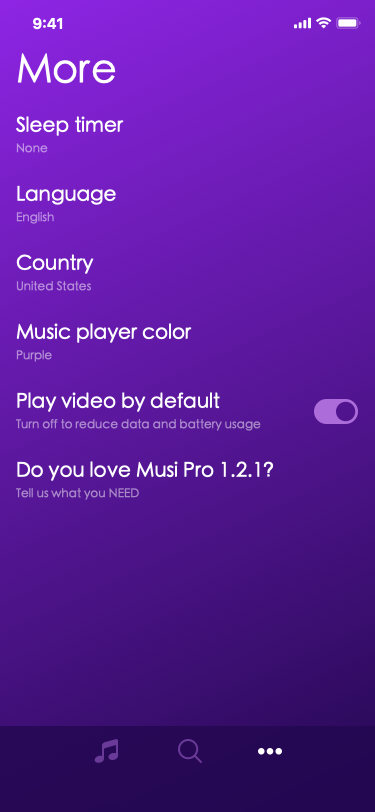
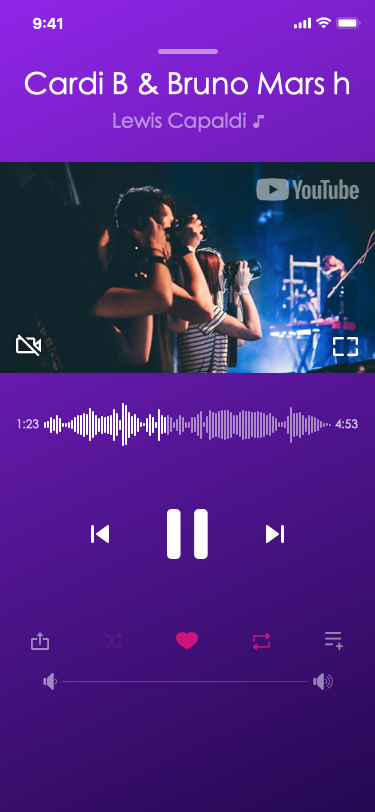
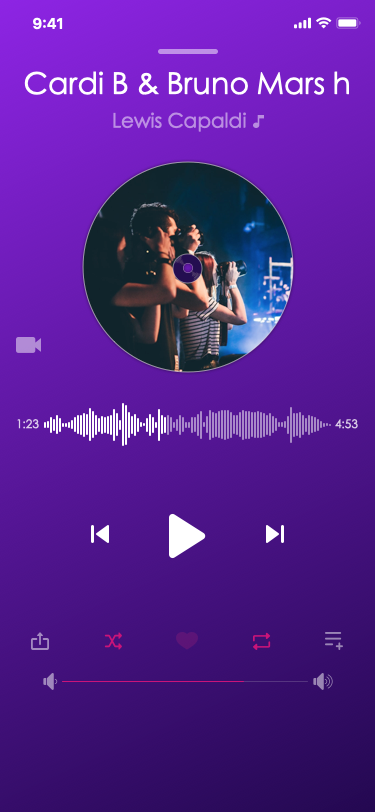
Sau đây hãy cùng nhìn lại mockup của các màn hình chính của app mà mình đã thiết kế:



3 tab chính của app



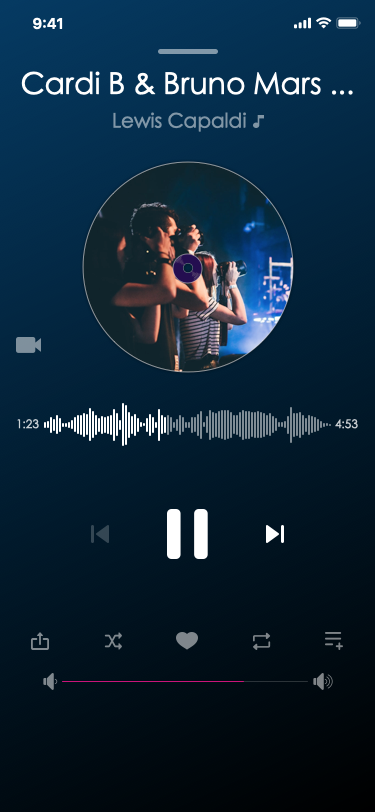
Các trạng thái của màn hình player



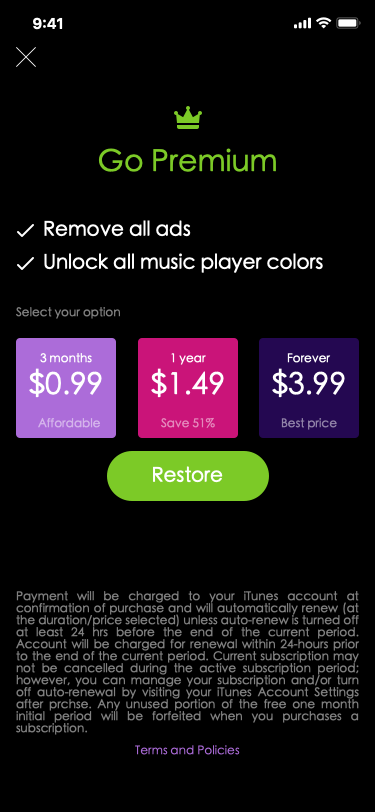
Một số màn hình khác của app
Kết luận
Thiết kế bất kỳ cái gì cũng không tách rời khỏi mục đích sử dụng và đối tượng người dùng mục tiêu của nó. Do đó, designer không tách bản thân ra khỏi team (đặc biệt là với bạn Product Manager và bạn Developer).
Trong quá trình thiết kế Music Pro, mình đóng vai Product Manager và Designer nên mọi thứ chỉ diễn ra trong một cái đầu duy nhất. May thay, bạn teammate Developer gần như có thể hiện thực hoá 99% các dụng ý của mình nên mọi thứ khá ổn, app cũng đang dần được hoàn thiện qua các bản cập nhật sắp tới, khi đó các bạn dùng sẽ thấy rất sướng và rất đẹp.
Hy vọng bài viết có ích cho các bạn Product Designer. Hãy clap và share nếu thích. Thanks.

